hallo kawan :D
ketemu lagi bersama saya anak yang plaing Ganteng AriefGembiz
kali ini saya akan share tutorial cara membuat design kartu nama menggunakan corel draw :D
 landsung saja berikut tutor nya:
landsung saja berikut tutor nya:
pertama" sobat mengambar kotak persegi panjang dengan rectangle tool
dengan ukuran 5,5 x 9 cm atau 55 mm x 90 mm sehingga benjadi bentuk object seperti berikut :

lanjut kira akan membuat isi kartu nama ,,
pertama kita buat logo :) , klao logo sih terserah inspirasi anda sendiri ,
tapi saya akan beri contoh logo yang simple saja :D
buat lingkaran dengan ellipse tool , kemudian potong object menggunakan TRIM dengan cara pilih arrange-->shaping--> trim , kemudian kita membuat segitiga dengan menggunakan polygon tool
, kemudian potong object menggunakan TRIM dengan cara pilih arrange-->shaping--> trim , kemudian kita membuat segitiga dengan menggunakan polygon tool
 , kemudian ubah nilai segi menjadi 3 , kemudian kita trim . aktifkan object segitiga dengan klik object tersebut kemudian klik trim setelah klik trim langsung klik object lingkaran , maka akan menjadi object seperti berikut :
, kemudian ubah nilai segi menjadi 3 , kemudian kita trim . aktifkan object segitiga dengan klik object tersebut kemudian klik trim setelah klik trim langsung klik object lingkaran , maka akan menjadi object seperti berikut :
ketemu lagi bersama saya anak yang plaing Ganteng AriefGembiz
kali ini saya akan share tutorial cara membuat design kartu nama menggunakan corel draw :D
 landsung saja berikut tutor nya:
landsung saja berikut tutor nya:pertama" sobat mengambar kotak persegi panjang dengan rectangle tool
dengan ukuran 5,5 x 9 cm atau 55 mm x 90 mm sehingga benjadi bentuk object seperti berikut :
kartu nama terlihat kecil karena jarak pandang jauh , agar dekat kita perdekat jarak nya dengan zoom tool
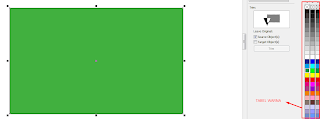
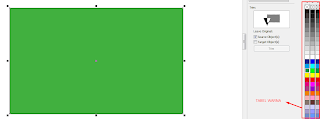
Lalu warnai kotak tersebut dengan warna sesuka anda :D dengan cara klik kotak --> klik tabel warna di samping kanan (warna sesuai selera)

agar garis tepi atau garis luar hilang , klik pick tool  , lalu klik kanan pada warna no color (tanda silang) di tabel warna
, lalu klik kanan pada warna no color (tanda silang) di tabel warna
Tahap pertama selesai :D , lalu klik kanan pada warna no color (tanda silang) di tabel warna
, lalu klik kanan pada warna no color (tanda silang) di tabel warnalanjut kira akan membuat isi kartu nama ,,
pertama kita buat logo :) , klao logo sih terserah inspirasi anda sendiri ,
tapi saya akan beri contoh logo yang simple saja :D
buat lingkaran dengan ellipse tool
 , kemudian potong object menggunakan TRIM dengan cara pilih arrange-->shaping--> trim , kemudian kita membuat segitiga dengan menggunakan polygon tool
, kemudian potong object menggunakan TRIM dengan cara pilih arrange-->shaping--> trim , kemudian kita membuat segitiga dengan menggunakan polygon tool  , kemudian ubah nilai segi menjadi 3 , kemudian kita trim . aktifkan object segitiga dengan klik object tersebut kemudian klik trim setelah klik trim langsung klik object lingkaran , maka akan menjadi object seperti berikut :
, kemudian ubah nilai segi menjadi 3 , kemudian kita trim . aktifkan object segitiga dengan klik object tersebut kemudian klik trim setelah klik trim langsung klik object lingkaran , maka akan menjadi object seperti berikut :
jadi deh logo asal" dari saya :D , edit" sendiri yak ini cuman contoh kok :p .
setelah itu tempatkan logo di dalam kotak ,,
beri tulisan seesuai selera anda .
kemudian kita buat variasi kotak
pertama gandakan kotak design kartu nya dulu dengan cara klik kotak --> drag kotak -->lepaskan sambil klik kiri secara bersama'an .. maka akan menajdi gambar berikut :
setelah itu tempatkan logo di dalam kotak ,,
beri tulisan seesuai selera anda .
kemudian kita buat variasi kotak
pertama gandakan kotak design kartu nya dulu dengan cara klik kotak --> drag kotak -->lepaskan sambil klik kiri secara bersama'an .. maka akan menajdi gambar berikut :
kemudian pada logo dan tulisannya klik kanan --> order --> in fron of kemudian klik kotak sebelah kanan, ini bertujuan agar logo tidak tertimpa saat kotak di jadikan satu :D
kemudian drag kotak sebelah kanan menjadi satu ke kotak bagian kiri
NB : kotak bagian kanan warnai sesuka anda .
kemudian drag kotak sebelah kanan menjadi satu ke kotak bagian kiri
NB : kotak bagian kanan warnai sesuka anda .
masih pada kotak yg sama klik arange --> convert to curve , ini bertujuan agar kotak bisa di edit sesuka kalian ,
kemudian pilih shape tool atau F10 , kemudian edit sesuka anda ,, kalo saya pertama" double click tepat di pojok bawah kiri kotak sehingga menjadi segi tiga ..
kemudian tarik" garis sehingga menjadi seperti anda anda mau
kemudian pilih shape tool atau F10 , kemudian edit sesuka anda ,, kalo saya pertama" double click tepat di pojok bawah kiri kotak sehingga menjadi segi tiga ..
kemudian tarik" garis sehingga menjadi seperti anda anda mau
agar garis kotak bisa menjadi melengkung bbeas , click kanan tepat pada bagian yg ingin di lengkung kan , pilih to curve --> edit sesuka kalian :D ,
kemudian gandakan lagi kotak tersebut dengan cara klik kanan --> drag --> lepas bersama'an klik kanan . sebnyak yg klaian mau :D
kemudian gandakan lagi kotak tersebut dengan cara klik kanan --> drag --> lepas bersama'an klik kanan . sebnyak yg klaian mau :D
kemudian kasih NAMA dan JABATAN , atau mungkin mau anda tambahi sesuatu yg lain,
terserah anda BEBAS kok broo :p ..
terserah anda BEBAS kok broo :p ..
kira-kira seperti ini hasil akhirnya ,
SORY KALO EDITAN SAYA JELEK :D , INI HANYA UNTUK PEMBELAJARAN KOK :p
*Selamat Berkreasi Kawan*









 12.21
12.21
 AriefGembiz
AriefGembiz









